Lorsque la Team installe votre site sur la plateforme mutualisé, nous créons 2 Auteurs :
1° un auteur Team [1]
2° votre accés Webmestre [2]
Lors de l’installation de votre site
une configuration SPIP & ESCAL par défaut existe.
Coté SPIP
- la Langue du site est configuré pour le Français
- le Multilinguisme n’est pas actif
- les révisions ne sont pas activé.
- Identité du site
- Nom de votre site
- Adresse (URL) du site public
fournie via le formulaire d’inscription
- les URLs sous la forme
URLs Page (spip.php ?article12)
Coté ESCAL
A l’Activation du plugin
- création de mot clés
Escal se charge d’activer l’utilisation des mots-clés, de créer les groupes affichage et Agenda_couleur, de créer les mots clés à l’intérieur de ces groupes.
Souvent, ces mots-clés sont associés au fonctionnement d’une noisette, voir alors l’explication sur la noisette elle-même.
En savoir plus sur les mots clés
- création d’une rubrique cachée
Rubrique pour les articles spéciaux qui n’apparaîtront ni dans le menu, ni dans le plan du site, ni dans les derniers articles
- Création de trois articles
- Accès direct
Cette noisette [3] très simple permet d’afficher le contenu de l’article à qui on attribue le mot-clé acces-direct. - Edito
Une noisette [4] au code très simple dont le seul but est d’appeler un article avec le mot-clé edito. À vous d’y mettre ce que vous voulez dedans - Mentions légales [5]
par défaut le lien vers la page des mentions légales est l’article avec le mot-clé "mentions-legales", le texte est prérempli, toutefois le texte est à modifier en complétant les données_à_remplacer : nom_du_directeur_de_publication, adresse_postale (2 occurrences), nom_de_l_hébergeur, lien_vers_le_site_de_l_hébergeur, courriel_de_l_hébergeur
si ce texte prérempli ne vous convient pas il est possible de modifié dans le paramétrage d’Escal le lien [6]
- Accès direct
Configuration ESCAL par défaut
- Page de configuration d’ESCAL
- Indique la version Activé
- Indique si vous avez la dernière version disponible
Généralités
Éléments
- Affichage d’un bouton de paramétrage d’accessibilité au-dessus du bandeau
- Choix de la police du site, Verdana, Arial, Helvetica (par défaut)
- Favicon à partir du fichier favicon.ico, celui d’Escal ou le vôtre, mis dans le dossier /squelettes (à la racine).
- la Place de la barre d’outils (formulaire d’identification simple, menu de langues, formulaire de recherche, bouton-lien vers le forum du site) Sous le bandeau
- Affichage du formulaire d’identification simple
Bandeau
- affichage du logo d’Escal (par défaut)
- choix des textes
Affichage des textes repris de SPIP : Configuration => identité du site- Nom du site : Taille des caractères (50 px)
- Slogan du site : Taille des caractères (25 px)
- Descriptif du site : Taille des caractères (12 px)
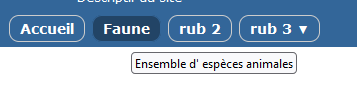
Menu horizontal
- Affichage du menu horizontal si :
- Une rubrique a un article publié
- Une sous/rubriques a un article publié dans la sous rubrique, elle s’affiche sous forme de liste déroulante
- Fixer en haut de page lors du scrolling vers le bas
- Affichage du mot "Accueil"
- Affichage du titre de la rubrique si un article publié
Bon a savoir
Si le Descriptif rapide de la rubrique ou sous/rubrique est renseigné il s’affichera au survol de la souris

Multilinguisme
- n’est pas activé
Pied de page, les liens sont affiché sous forme de textes
- Lien vers le plan du site
- Lien vers la page contact
- Lien vers la page des mentions légales, article avec le mot-clé "mentions-legales"
- Lien vers l’espace privé
- Icône avec lien vers la page de flux RSS
- affichage du logo et version SPIP
- affichage de la version Escal utilisé
Colonne principale
Page d’accueil
Avec un seul bloc et des onglets pour les derniers articles du site, le plan du site, un article, les articles d’une rubrique...
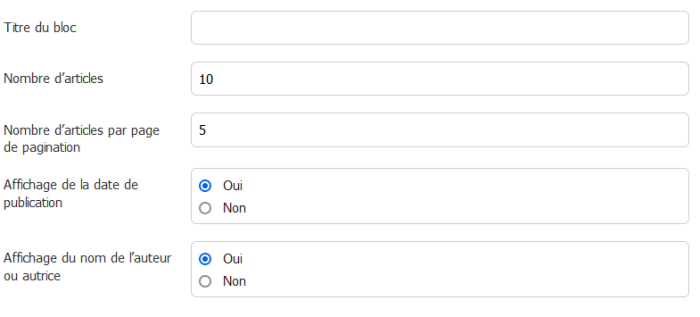
- les Derniers articles
- avec une taille max du logo de l’article (100 px)
- Affichage du nom de l’auteur ou autrice
- Affichage de la date de publication
- Affichage de la date de mise à jour, 24h00 d’écart son nécessaire entre publication & modification
- Affichage du descriptif
- Affichage du début du texte, on coupe le texte à (300 caractères)
- Affichage de la première image avec une largeur maximum de l’image (150 px)

Les autres pages
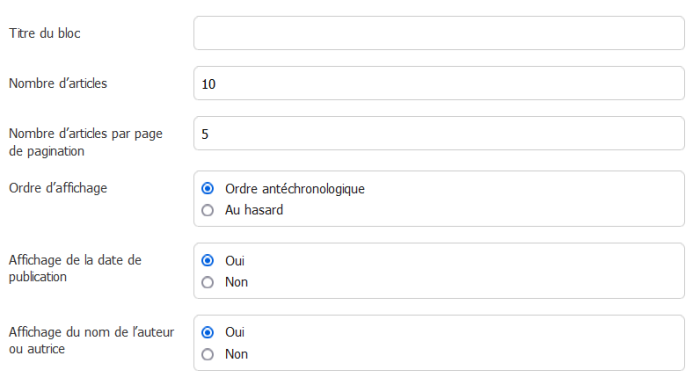
La page rubrique
- Affichage de la date de publication et de la date de modification des articles, 24h00 d’écart son nécessaire entre publication & modification
- Affichage du nom de l’auteur ou autrice des articles
- Nombre d’articles par page de pagination (5)
- Nombre de colonnes (1)
- On coupe le texte à (150 caractères)
- Affiche la pagination en haut
- Affiche la pagination en bas
Bon a savoir
- Affiche directement l’article si un seul dans la rubrique
- Affiche aussi le texte explicatif de la rubrique, si celui-ci a été renseigné

La page article
- Taille max du logo des articles (150 px)
- Largeur maximum des images (400 px), Pour les articles classiques
- Largeur maximum des images (850 px), Pour les articles en pleine page (articles avec le mot-clé "pleinepage" qui supprime les blocs latéraux)
- Affichage de la date de publication et de la date de modification des articles, 24h00 d’écart son nécessaire entre publication & modification
- Affichage du nom de l’auteur ou autrice
- Taille des icônes de la barre d’outils (32 px)
- Indentation de la première ligne des paragraphes (0 px)
- Réponses des forums d’articles, on affiche que le premier message de chaque fil de discussion, les réponses étant dépliables

|
Page contact
- Case texte pour l’adresse électronique

Le forum du site
Bon a savoir
Le forum n’est pas activé par défaut
- Nombre de sujets par page de pagination (10)
- Une seule colonne latérale car le forum occupe le reste de l’espace
- Place de la colonne latérale (A gauche)
Blocs latéraux
- Choix des blocs latéraux
La page d’accueil avec 2 Colonnes
- "navigation" (par défaut à gauche)
- 2 blocs (Edito, accès direct)
- Colonne "extra" (par défaut à droite)
- 1 bloc (Identification)
La page rubrique avec 2 Colonnes
- "navigation" (par défaut à gauche)
- 1 bloc (accès direct)
- "extra" (par défaut à droite)
- 1 bloc (Derniers articles)
La page article avec 2 Colonnes
- "navigation" (par défaut à gauche)
- 1 bloc (accès direct)
- "extra" (par défaut à droite)
- 1 bloc (Dans la même rubrique)
Le forum du site
- une seule colonne latérale car le forum occupe le reste de l’espace et 1 bloc (accés direct)
- Paramétrage des blocs latéraux
il y a un Bord sur les blocs présents, la Largeur maximum des images (170 px) pour les articles utilisés dans certains blocs latéraux : Accès direct, Edito, Photos au hasard, Articles libres 1 à 5
Accès direct
Le titre de ce bloc est donné par le titre de l’article avec le mot-clé "acces-direct". Article dont il faut décliner les traductions sur un site multilingue.
Actus

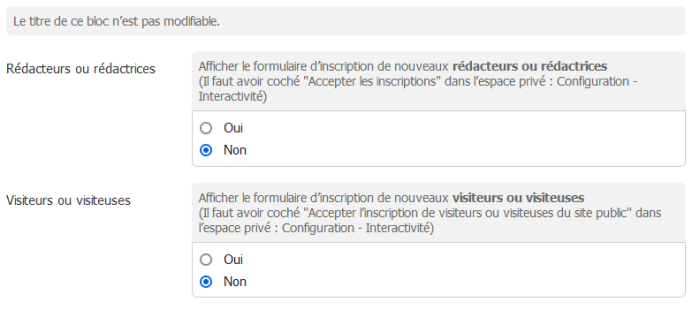
Annuaire auteurs et autrices

Articles de rubrique

Articles les plus vus

Bloc à personnaliser

Calendrier

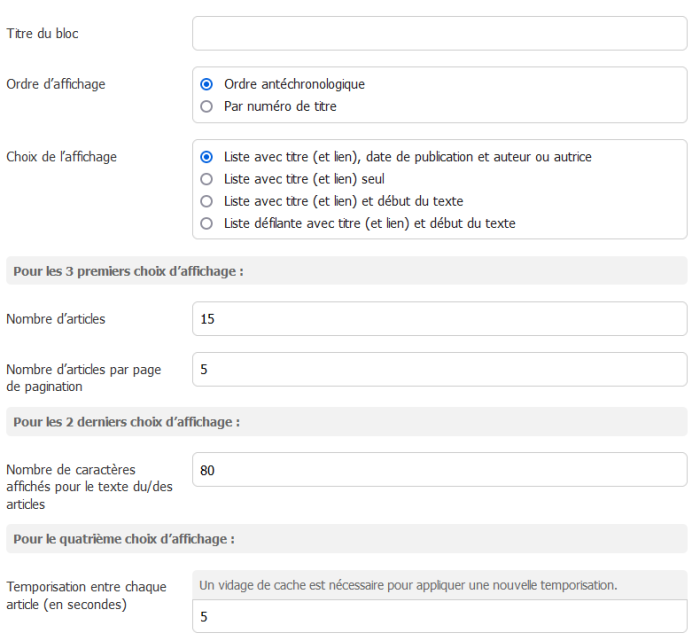
Derniers articles

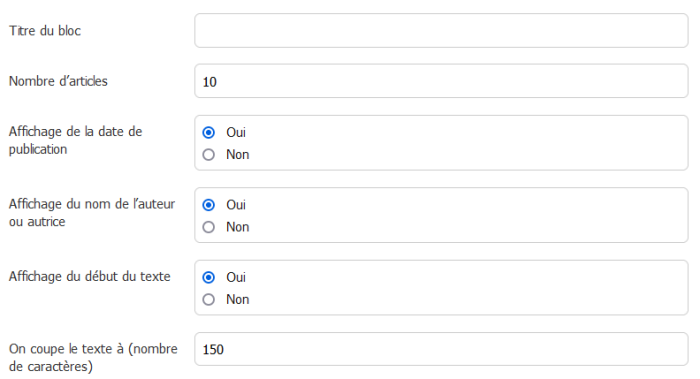
Derniers articles syndiqués

Derniers commentaires

Édito
Le titre de ce bloc est donné par le titre de l’article avec le mot-clé "edito". Article dont il faut décliner les traductions sur un site multilingue.
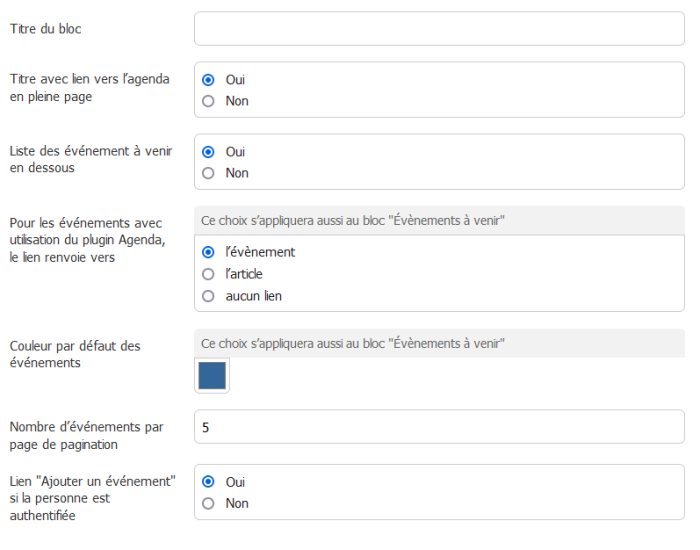
Évènements à venir

Identification

Menu vertical dépliant

Menu vertical déroulant à droite

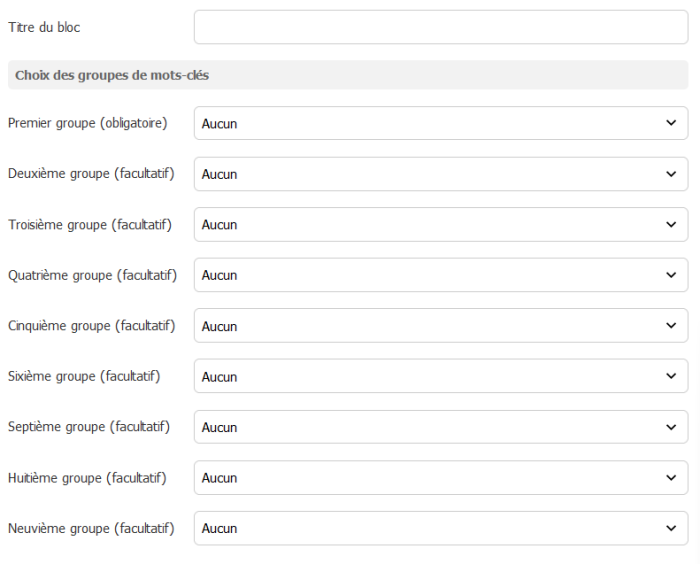
Navigation par mots-clés

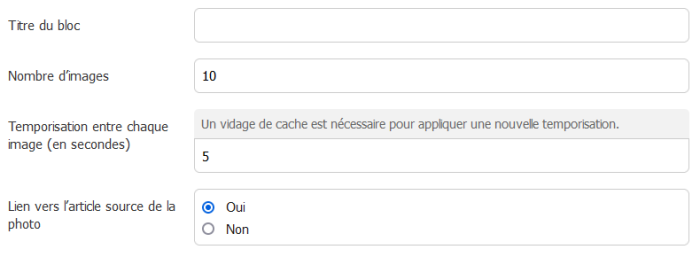
Photos au hasard

Recherche multi-critères

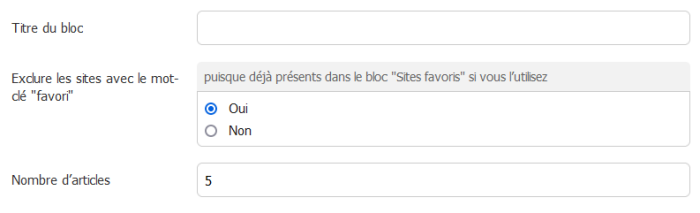
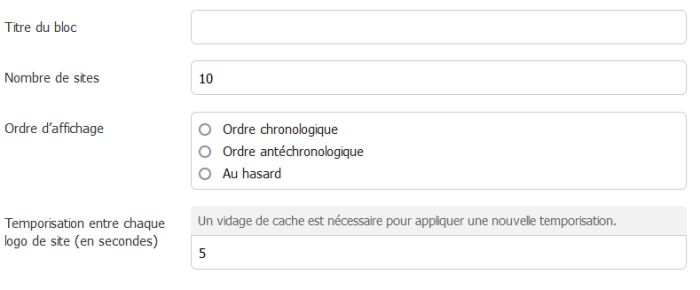
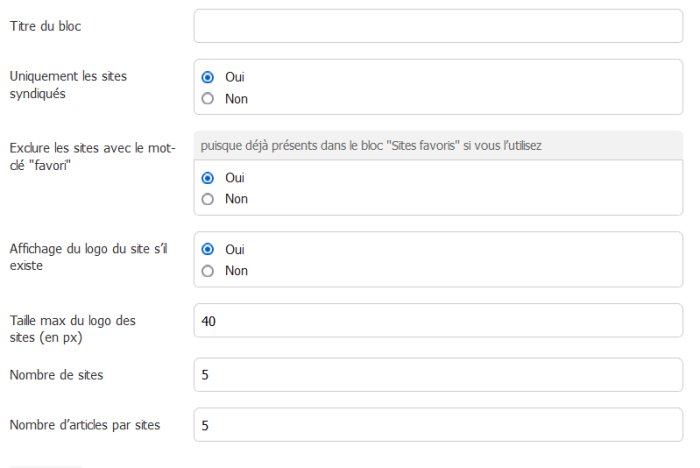
Sites favoris

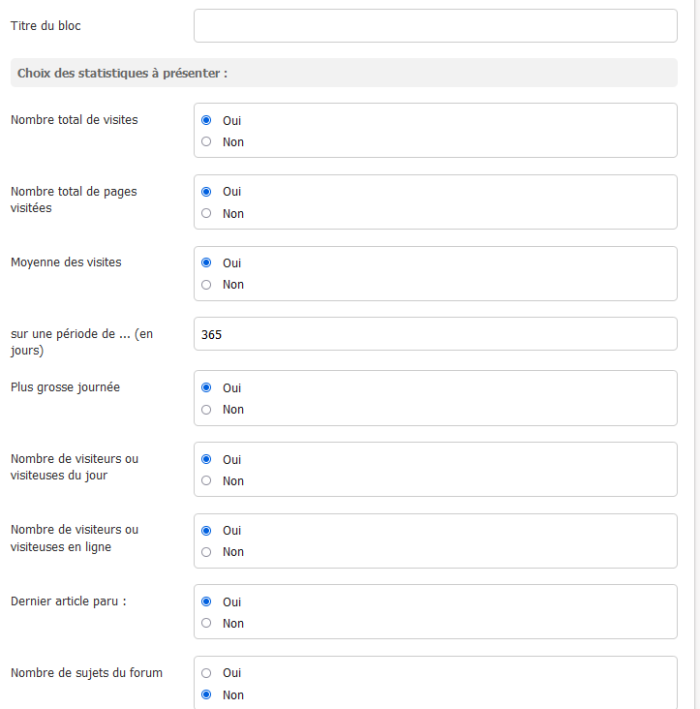
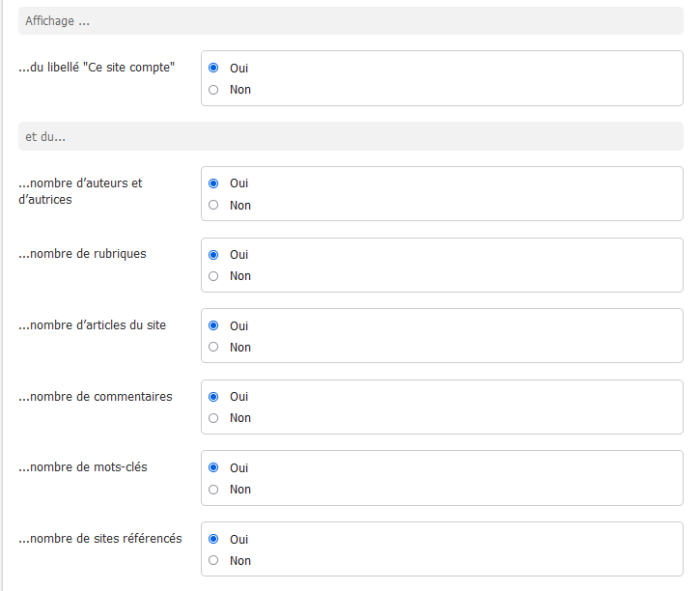
Statistiques du site


Sur le Web

Vidéos

- Blocs spécifiques à la page rubrique
A découvrir

A télécharger

- Blocs spécifiques à la page article
A télécharger

Dans la même rubrique

Mots-clés associés

Un peu de style
pour les Couleurs : on peut indiquer
- une couleur en code hexadécimal → exemple : #0000FF
- une couleur nommée → exemple : grey
- une couleur en code RGB → exemple : rgb(24,125,255)
- une couleur en code RGB avec transparence → exemple : rgba(24,125,255,0.5)
- ou toute autre code couleur : HSL, HSB, CMJN ...
- ou "transparent" pour supprimer la couleur
Les fonds et les textes
- Couleur de fond du site : #DFDFDF
- les fonds et les textes des blocs
- Le bandeau : Couleur du fond (#336699), Couleur du texte (#ffffff)
- Le contenu des pages : Couleur du fond (#ffffff), Couleur du texte (#000000)
- Le pied de page : Couleur du fond (#BBCCDD), Couleur du texte (#000000)
- Le menu horizontal (Les liens survolés du menu vertical déroulant à droite
L’encart de titre pour les rubriques et les articles,Le plan,Les en-têtes des forums) : Couleur du fond (#336699), Couleur du texte (#ffffff) - Les annonces en une, Le surlignage des mots recherchés : Couleur du fond (#EC7942), Couleur du texte (#ffffff)
- Les onglets à la une si actifs : Couleur du fond (#336699), Couleur du texte (#ffffff)
- Couleur des liens (#ecc442), Couleur des liens survolés (#ff7f50)
- Les onglets à la une si inactifs : Couleur du fond (#82ADE2), Couleur du texte (#000000)
- Liste des derniers articles en une : Couleur du fond (#DAE6F6), Couleur du texte (#000000)
- Le titre et les bords des blocs latéraux, Le menu vertical dépliant, L’en-tête des tableaux, ... : Couleur du fond (#82ADE2), Couleur du texte (#000000)
- Le texte des blocs latéraux : Couleur du fond (#DAE6F6), Couleur du texte (#000000)
- Les articles, Le forum des articles, L’agenda :Couleur du fond (#ffffff), Couleur du texte (#000000)
- Les boutons d’identification et de recherche, Le formulaire de contact, Les lignes paires des tableaux, Le portfolio, Le post-scriptum, Le forum du site : Couleur du fond (#EFEFEF), Couleur du texte (#000000)
- La rubrique active du menu horizontal, Les lignes impaires des tableaux, La prévisualisation des forum, : Couleur du fond (#BBCCDD), Couleur du texte (#000000)
- Le survol des entrées du menu, des articles du bloc à la une, du fil d’Ariane, ... : Couleur du fond (#224466), Couleur du texte (#ffffff)
- Le forum du site : Couleur du fond (#DFDFDF), Couleur du texte (#000000)
Les bords et les arrondis
Les bords
- Items du menu horizontal : #CCCCCC
- Pages article et rubrique, forums des articles, page contact, annuaire : #CCCCCC
- Tableaux : #FFFFFF
- Menu vertical déroulant à droite : #FFFFFF
- Items menu horizontal survolés, identification, recherche, événement calendrier : #336699
- Forum du site : #006699
Les arondis
Pour des arrondis identiques aux 4 coins, indiquez simplement la valeur de l’arrondi que vous désirez.
Exemple : 10px ; Pour des coins sans arrondis inscrivez la valeur 0 ;
Pour des coins aux arrondis différents, ordre des valeurs à indiquer : image pour arrondis
Pour faire des tests et générer le code correspondant : CSSmatic, pour une utilisation plus poussée avec des formes elliptiques : Alsacréations
- Les menus
- Menu horizontal : 10px
- Menu vertical déroulant à droite : 10px
- Le bloc central de la page sommaire
- Onglets : 8px 8px 0px 0px
- Articles : 5px
- Les blocs latéraux
- Titre : 0px 20px 0px 0px
- Texte : 0px 0px 0px 10px / 0px 0px 0px 100px
- Autres
- Identification et recherche : 5px
- Annonce : 15px
- Calendrier (partie événements à venir) : 8px 8px 0 0
Des plugins dans Escal sont préconfiguré comme :
ArticlePDF
Si vous avez activé le plugin "Article PDF", vous n’avez rien d’autre à faire, l’icône permettant d’enregistrer ou d’imprimer un article au format .pdf s’affichera automatiquement dans les pages "article".
On peut aussi l’afficher dans les pages "rubrique".
Galleria
Si vous avez activé le plugin "Galleria", vous pouvez le paramétrer : Couleur de fond de la galerie, Couleur de fond de l’encart d’information, Couleur du texte de l’encart d’information, Taille des caractères du titre de l’image
Licence
Si vous avez activé le plugin "Licence", vous n’avez rien d’autre à faire, l’icône correspondant à la licence que vous avez choisi pour un article s’affichera automatiquement en haut de l’article.
Liens sociaux
Si vous avez activé le plugin "Liens sociaux", vous pouvez le paramétrer : Afficher les liens sociaux dans la barre d’outils, Afficher les liens sociaux dans le pied de page, un Texte éventuel à afficher
Mentions légales
Si vous avez activé le plugin "Mentions légales", vous pouvez faire apparaître le lien vers la page dédiée dans le pied de page du site.
Modèles Facebook
Si vous avez activé le plugin "Modèles Facebook", le bouton "J’aime" apparaîtra dans le pied de page. vous pouvez choisir l’aspect du bouton et afficher ou pas le Bouton "Partager"
N’oubliez pas de configurer ce plugin avec l’adresse URL de votre page ou de votre profil Facebook.
QrCode
Si vous avez activé le plugin plugin "QrCode", le QrCode de l’URL de vos articles s’affichera en bas de la version imprimable des articles
Rainette
Si vous avez activé et paramétré (choix du service et clé d’inscription) le plugin "Rainette", entrez le code de la ville qui vous intéresse ou son nom ou ses coordonnées GPS.
Spip 400
Si vous avez activé le plugin "SPIP 400", vous n’avez rien d’autre à faire, la page 404 du plugin prendra automatiquement la place de celle d’Escal.
SpiPDF
Si vous avez activé le plugin "spiPDF", vous n’avez rien d’autre à faire, l’icône permettant d’enregistrer ou d’imprimer un article au format .pdf s’affichera automatiquement dans les pages "article".
Pensez à télécharger l’archive de la librairie et à la décompresser dans un dossier /lib/mpdf à la racine de votre spip
les plugins activés sur la plateforme
Squelettes ESCAL
Les squelettes définissent l’apparence du site, mais surtout la présentation de son contenu
Coté Webmestre - Administrateur

Coté Rédacteur
















